在人工智能和大数据发展的背景下,我们常常需要在项目中实现知识图谱的应用,以便快速、准确地检索和使用信息。
今天,我将向大家详细介绍如何在一个新的.NET项目中集成GraphRag.Net,这是一个参考GraphRag实现的.NET版本,能够实现图谱数据的存储、检索、和问答功能。
在此之前,如果你还不熟悉GraphRag.Net的基本原理和实现,可以先参考我之前的文章。接下来,就让我们开始手把手集成GraphRag.Net的实践过程吧!
第一步:添加GraphRag.Net的NuGet包
最简单的方式是通过命令行添加NuGet包:
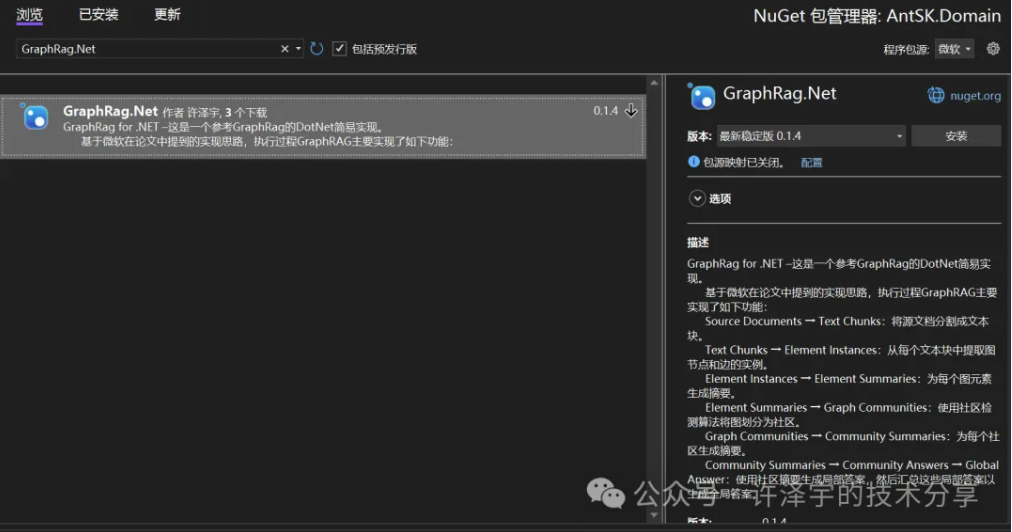
dotnet add package GraphRag.Net当然,你也可以通过Visual Studio 2022进行添加,方便图形化的操作。

第二步:配置项目
在成功添加NuGet包后,我们需要在程序的启动文件中进行依赖注入配置。首先,在项目根目录添加以下三个配置文件,分别为:
OpenAI配置:用于设置大模型接口的API密钥和端点。
TextChunker配置:用于设置文档切片的参数。
GraphDBConnection配置:用于设置数据库连接,默认支持SQLite和PostgreSQL。
在appsettings.json中添加以下配置:
{ "OpenAI": { "Key": "sk-xxx", "Endpoint": "https://api.antsk.cn/", "ChatModel": "gpt-4o-mini", "EmbeddingModel": "text-embedding-ada-002" }, "TextChunker": { "LinesToken": 100, "ParagraphsToken": 1000 }, "GraphDBConnection": { "DbType": "Sqlite", // "PostgreSQL" "DBConnection": "Data Source=graph.db", "GraphDBConnection": "graphmem.db", "VectorSize": 1536 // 仅在使用PostgreSQL时设置 }} 接着,在Program.cs中进行依赖注入:
// OpenAI配置builder.Configuration.GetSection("OpenAI").Get<OpenAIOption>();// 文档切片配置builder.Configuration.GetSection("TextChunker").Get<TextChunkerOption>();// 配置数据库连接builder.Configuration.GetSection("GraphDBConnection").Get<GraphDBConnectionOption>();
// 注入AddGraphRagNet,这里需要注意,需要先注入配置文件后注入AddGraphRagNetbuilder.Services.AddGraphRagNet();注意:必须先注入配置文件,然后再注入GraphRagNet,以确保一切工作都已配置完毕。
第三步:使用GraphRag.Net的核心功能
在完成配置后,我们就可以开始使用GraphRag.Net提供的强大的图谱服务功能了。在需要使用的地方,注入IGraphService:
public class YourService{ private readonly IGraphService _graphService;
public YourService(IGraphService graphService) { _graphService = graphService; }
// 以下是核心方法的使用示例}
//.net8新语法可以使用主构造函数进行注public class YourService(IGraphService _graphService){ // 以下是核心方法的使用示例}在上面的示例中,我们可以调用以下核心方法:
查询所有索引
var graphModel = _graphService.GetAllIndex();查询索引下的图谱
var graphModel = _graphService.GetAllGraphs(index);插入文本数据到图谱(未切片)
await _graphService.InsertGraphDataAsync(model.Index, model.Input);插入文本数据到图谱(切片)
await _graphService.InsertTextChunkAsync(index, txt);生成社区摘要
await _graphService.GraphCommunitiesAsync(index);生成全局摘要
await _graphService.GraphGlobalAsync(index);不同的查询模式
我们提供了两种不同的查询模式,每种模式都有其优缺点:
搜索递归获取节点相关的所有边和节点进行图谱对话
var result = await _graphService.SearchGraphAsync(model.Index, model.Input);通过社区算法检索社区节点进行对话
var result = await _graphService.SearchGraphCommunityAsync(model.Index, model.Input);总结
通过本文的介绍,我们了解了如何在一个新项目中集成GraphRag.Net。根据不同的应用场景,你可以选择不同的查询和摘要生成方法。由于当前导入仅支持文本数据,在实际项目中,可以结合Kernel Memory的自定义Handler来导入不同格式的文档。

欢迎大家加入我们的交流社区,如果感兴趣,请关注我的公众号并发送“进群”来获取加入方式。期待与你们一起交流心得,共同进步!
